hmk run dev
내가쓴 프론트엔드 코드는 어떻게 서비스가 되어 동작하는가? 본문
내가 타입스크립트 혹은 자바스크립트로 코드를 작성하고
이것이 어떻게 브라우저에서 동작하고 사용자와 상호작용할 수 있는 서비스가 되는 걸까요?
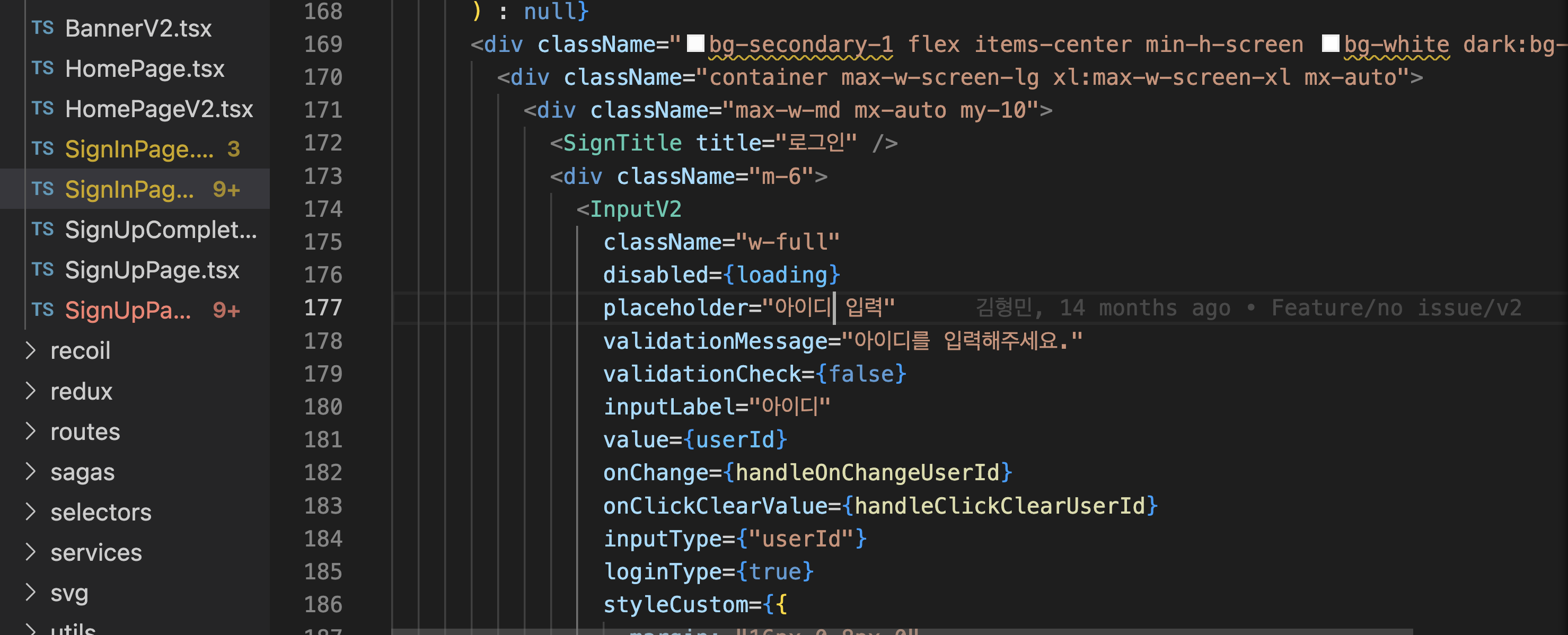
코드 작성 (TypeScript & React): 첫 번째 단계는 코드 작성입니다. 타입스크립트와 리액트를 사용하여 웹 애플리케이션을 개발합니다. 타입스크립트는 자바스크립트의 슈퍼셋으로 정적 타입 검사를 제공하며, 리액트는 사용자 인터페이스를 구축하기 위한 자바스크립트 라이브러리입니다. 타입스크립트로 작성한 코드는 확장자가 .tsx인 파일로 저장됩니다.

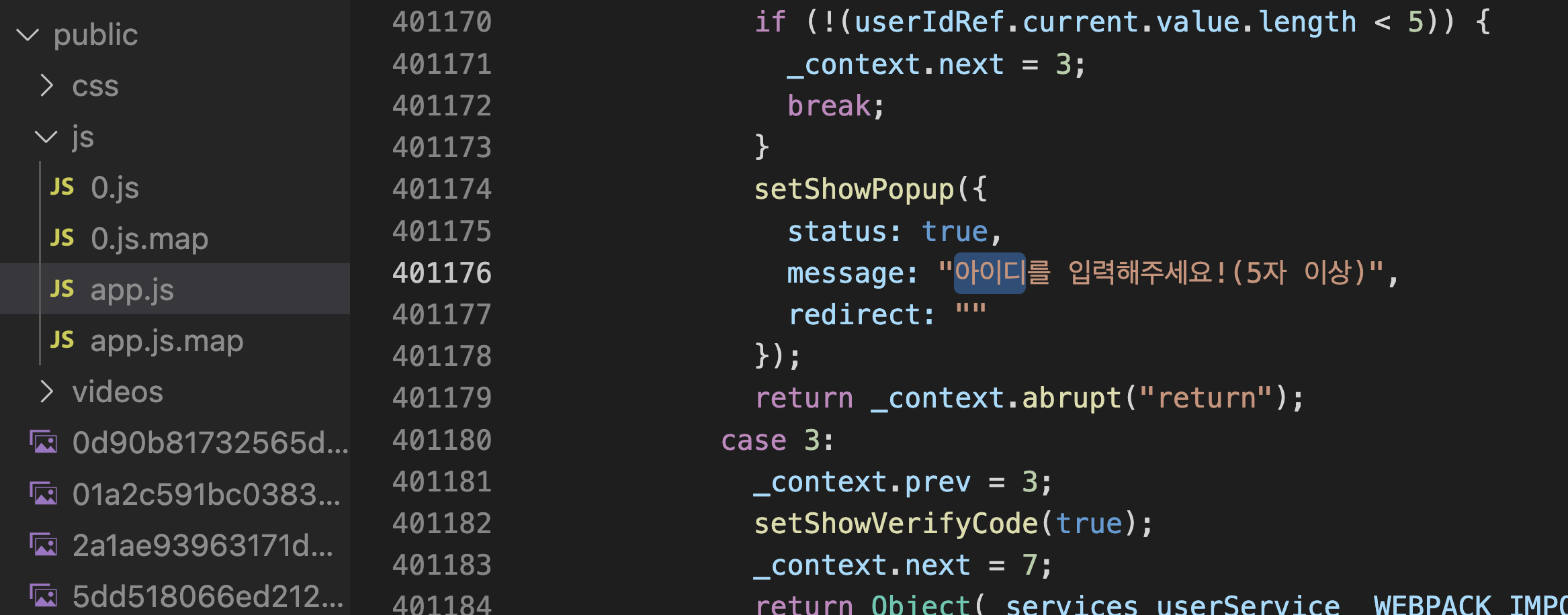
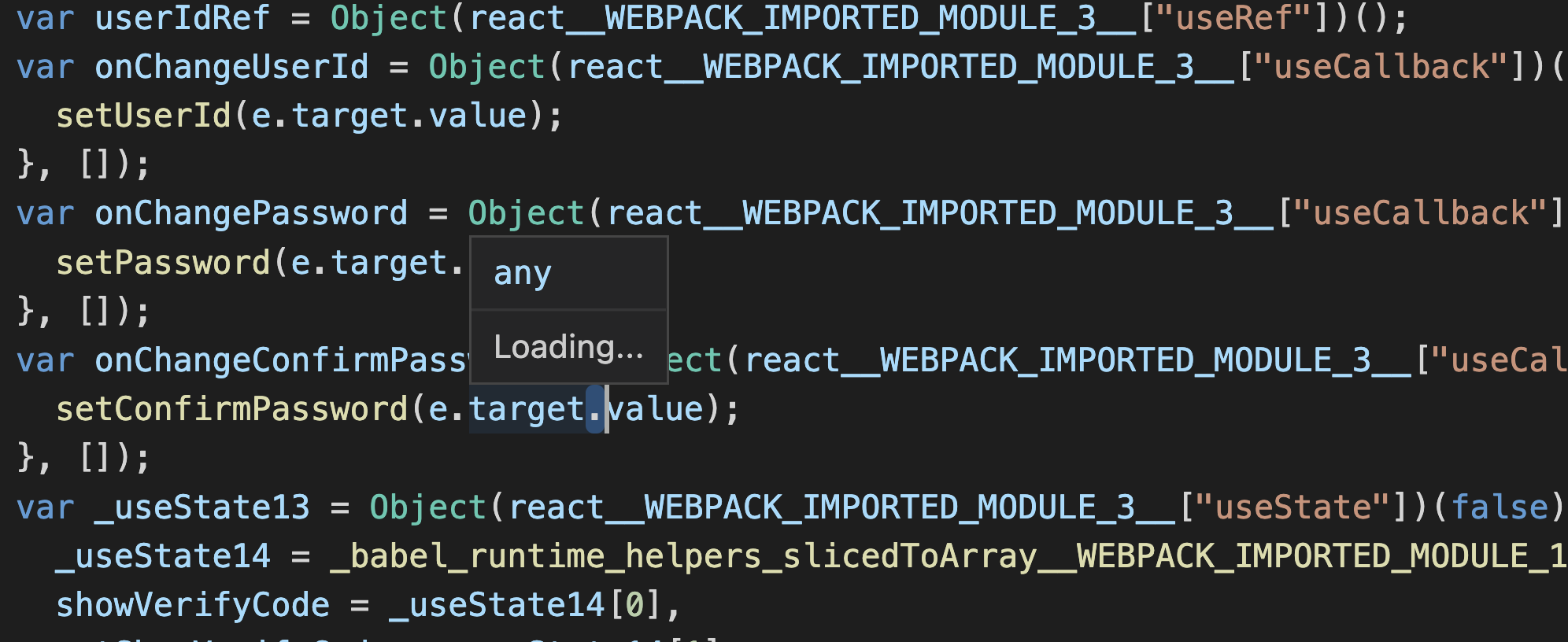
컴파일 (TypeScript 컴파일러): 타입스크립트 코드는 브라우저에서 바로 실행될 수 없습니다. 따라서 타입스크립트 코드를 자바스크립트로 변환해야 합니다. 이를 위해 TypeScript 컴파일러를 사용합니다. 컴파일러는 .tsx 파일을 읽어서 .js 파일로 변환하고, TypeScript의 정적 타입 검사를 수행하여 오류가 있는지 확인합니다. 오류가 없다면 .js 파일이 생성됩니다.

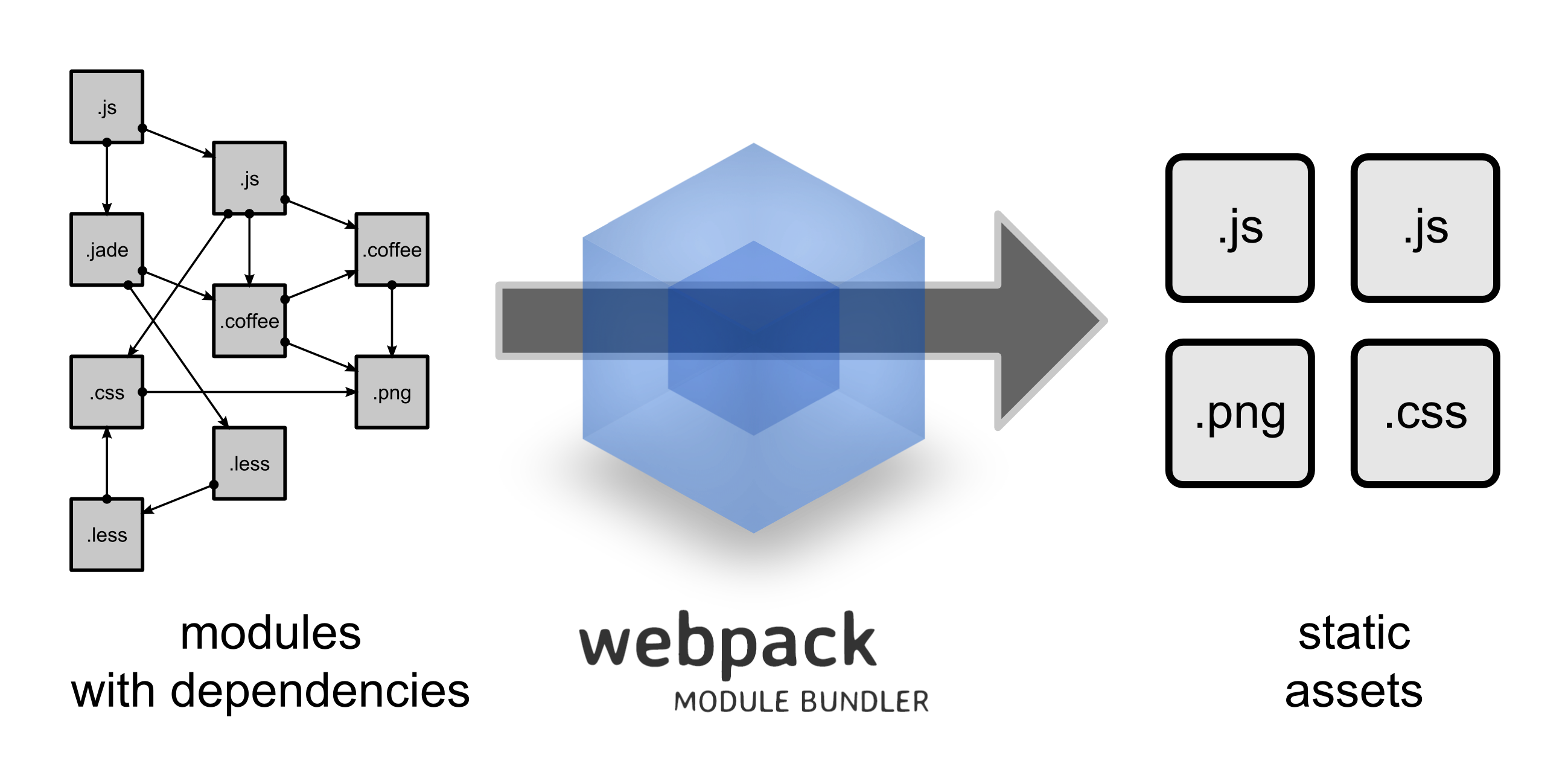
번들링 (Bundling): 프론트엔드 애플리케이션은 여러 개의 자바스크립트 파일로 이루어질 수 있습니다. 이 파일들을 하나로 합치는 과정을 번들링이라고 합니다. 번들링은 앱의 성능을 최적화하고 네트워크 비용을 줄이는 데 도움이 됩니다. 대표적인 번들러로는 Webpack이나 Parcel 등이 있습니다.


트랜스파일링 (Babel): 리액트 애플리케이션은 모든 브라우저에서 동작해야 하므로 최신 자바스크립트 문법을 사용할 수 있어야 합니다. 하지만 일부 브라우저는 최신 문법을 지원하지 않을 수 있습니다. 이를 해결하기 위해 Babel과 같은 도구를 사용하여 최신 자바스크립트 코드를 구형 브라우저에서도 동작할 수 있는 호환성 있는 코드로 변환하는 과정을 트랜스파일링이라고 합니다.

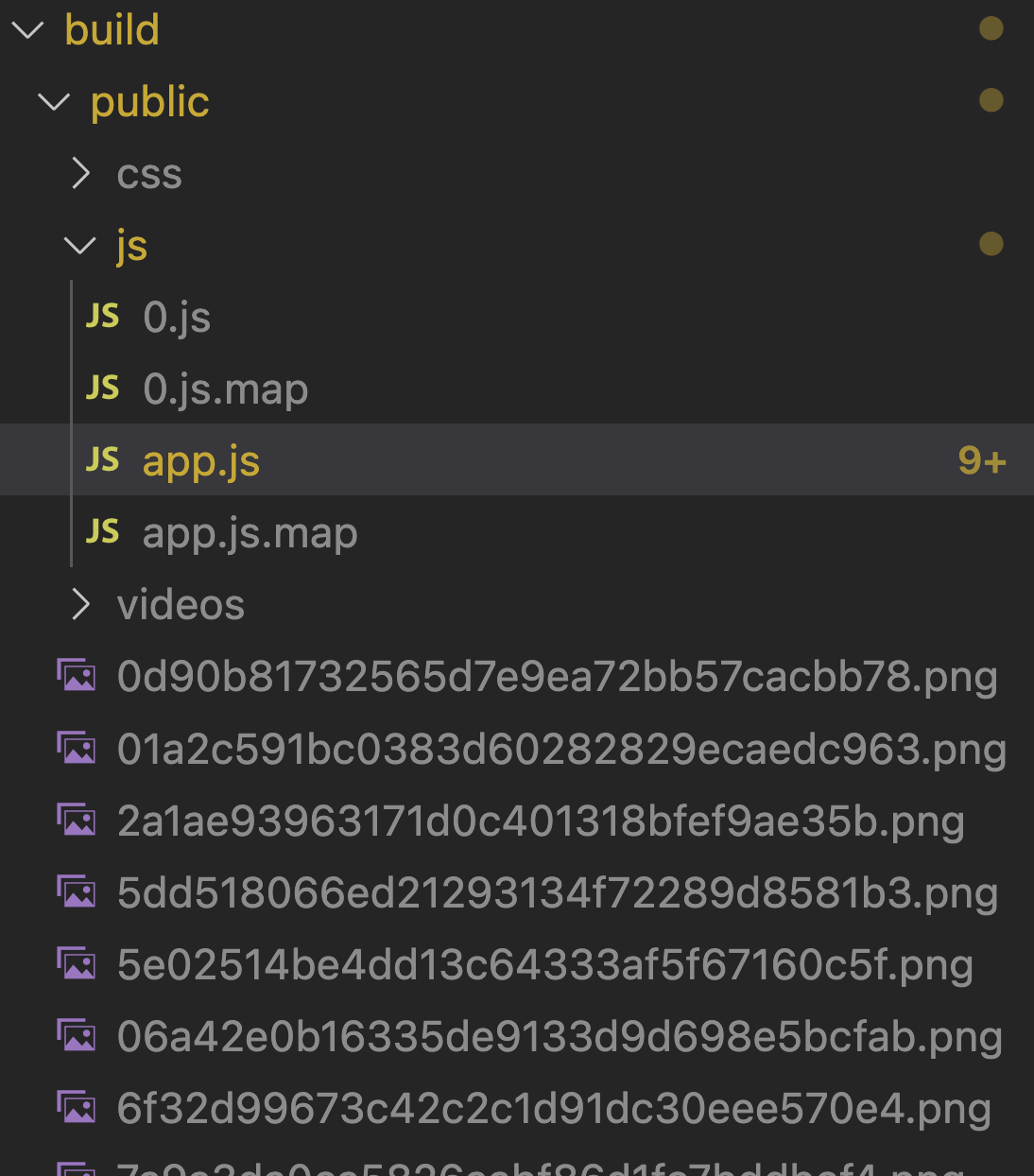
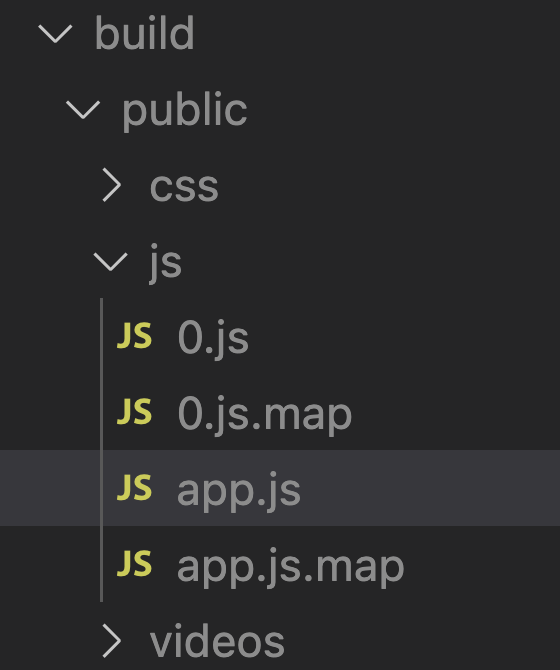
빌드 (Build): 코드의 컴파일, 번들링, 트랜스파일링 등의 작업을 한꺼번에 수행하여 배포를 위한 최적화된 빌드 파일을 생성합니다. 빌드 파일은 앱의 크기를 줄이고 성능을 향상시킵니다.

배포 (Deployment): 빌드된 파일들을 서버에 배포하여 웹 호스팅 환경에 업로드합니다. 이렇게 배포된 애플리케이션은 사용자들에게 서비스되며, 브라우저에서 실행됩니다.
저희 회사같은 경우엔
CSR 기반의 일반 리액트 앱에선 s3 bucket 정적웹사이트 호스팅
SSR 기반의 Nextjs 앱에선 별도 백엔드 서버가 필요하므로 Docker를 이용해 인스턴스에 배포합니다.


사용자와 상호작용: 사용자가 웹 애플리케이션을 브라우저에서 열면, 브라우저는 빌드된 자바스크립트 파일들을 다운로드하고 실행합니다. 사용자와의 상호작용에 따라 리액트는 가상 DOM을 사용하여 화면을 업데이트하고, 사용자의 요청에 따라 필요한 데이터를 서버로부터 가져와 렌더링합니다.

아래와 같은 순서로 브라우저에서 상호작용하는 페이지가 렌더링 됩니다.
- HTML 문서 로드
- 사용자가 웹 애플리케이션에 접속하면, 브라우저는 해당 웹 페이지의 HTML 문서를 서버로부터 다운로드합니다.
- 외부 리소스 로드
- HTML 문서는 일반적으로 <script> 태그를 사용하여 자바스크립트 파일을 불러옵니다. 브라우저는 이러한 <script> 태그를 만나면 해당 자바스크립트 파일들을 다운로드하고 실행을 시작합니다. 이 때, 여러 개의 자바스크립트 파일이 있을 경우, 브라우저는 병렬적으로 다운로드하여 성능을 최적화합니다.
- 자바스크립트 엔진 실행
- 다운로드된 자바스크립트 파일들은 브라우저의 자바스크립트 엔진에 의해 실행됩니다. 대표적인 자바스크립트 엔진으로는 Google Chrome의 V8, Firefox의 SpiderMonkey, Microsoft Edge의 Chakra 등이 있습니다. 이 엔진들은 자바스크립트 코드를 읽고 실행하는 역할을 합니다.
- 전역 컨텍스트 생성
- 자바스크립트 코드가 실행되면, 브라우저는 각각의 자바스크립트 파일마다 전역 컨텍스트를 생성합니다. 전역 컨텍스트는 코드가 실행되는 환경을 나타내며, 전역 범위에서 사용되는 변수나 함수 등을 저장하는 공간입니다.
- 함수 호출과 이벤트 처리
- 자바스크립트 코드는 함수 호출과 이벤트 처리를 통해 사용자와 상호작용하거나 서버와 통신합니다. 예를 들어, 버튼을 클릭하면 해당 버튼에 연결된 자바스크립트 함수가 실행되어 원하는 동작을 수행하게 됩니다.
- 가상 DOM과 렌더링
- 리액트와 같은 라이브러리를 사용할 경우, 가상 DOM을 활용하여 사용자 인터페이스의 상태 변화를 추적하고 최소한의 DOM 조작으로 렌더링을 수행합니다. 가상 DOM은 리액트에서 변경 사항을 감지하는 데 사용되는 가상의 DOM 트리입니다. 변경 사항을 실제 DOM에 반영할 때에는 최적화된 방식으로 DOM을 조작하여 성능을 향상시킵니다.
- 화면에 표시
- 최종적으로 브라우저는 사용자 인터페이스의 최신 상태를 기반으로 화면에 내용을 표시합니다. 사용자가 애플리케이션과 상호작용하면 이전 단계에서 설명한 함수 호출과 이벤트 처리가 반복적으로 발생하여 화면이 업데이트됩니다.
요약하면, 프론트엔드 코드가 서비스로 동작하는 과정은 다음과 같습니다:
- 타입스크립트와 리액트로 코드를 작성합니다.
- 타입스크립트 컴파일러를 사용하여 타입 검사와 함께 자바스크립트 코드로 변환합니다.
- 웹팩과 같은 번들러를 사용하여 여러 파일을 하나로 합칩니다.
- Babel과 같은 도구를 사용하여 최신 자바스크립트 코드를 호환성 있는 코드로 트랜스파일링합니다.
- 빌드하여 최적화된 빌드 파일을 생성합니다.
- 배포하여 서버에서 실행됩니다.
- 사용자와 상호작용하여 리액트가 화면을 업데이트하고 서버와 통신하여 데이터를 가져옵니다.
이러한 과정을 거쳐서, 당신이 작성한 타입스크립트와 리액트 코드가 실제 사용자들에게 서비스되는 웹 애플리케이션으로 동작하게 됩니다.
'Front-End' 카테고리의 다른 글
| javascript로 이미지 파일을 보다 빠르게 만들어보자! (feat. canavs & base64) (0) | 2023.11.03 |
|---|---|
| React 커스텀 훅의 상태값을 전역으로 사용하면 안되는 이유 (0) | 2023.11.02 |
| wasm과 webworker를 도입해보다...! (0) | 2023.04.16 |
| webpack과 vite (0) | 2022.06.15 |
| webpack 이전의 세계 (0) | 2022.06.15 |





