hmk run dev
파이어 베이스 데이터 작업 본문
firebase.google.com/docs/firestore/manage-data/add-data?authuser=0
Cloud Firestore에 데이터 추가 | Firebase
다음과 같은 몇 가지 방법으로 Cloud Firestore에 데이터를 쓸 수 있습니다. 문서 식별자를 명시적으로 지정하여 컬렉션 내의 문서 데이터를 설정합니다. 컬렉션에 새 문서를 추가합니다. 이 경우 Clo
firebase.google.com
더하기
const todo = firestore.collection("todo");
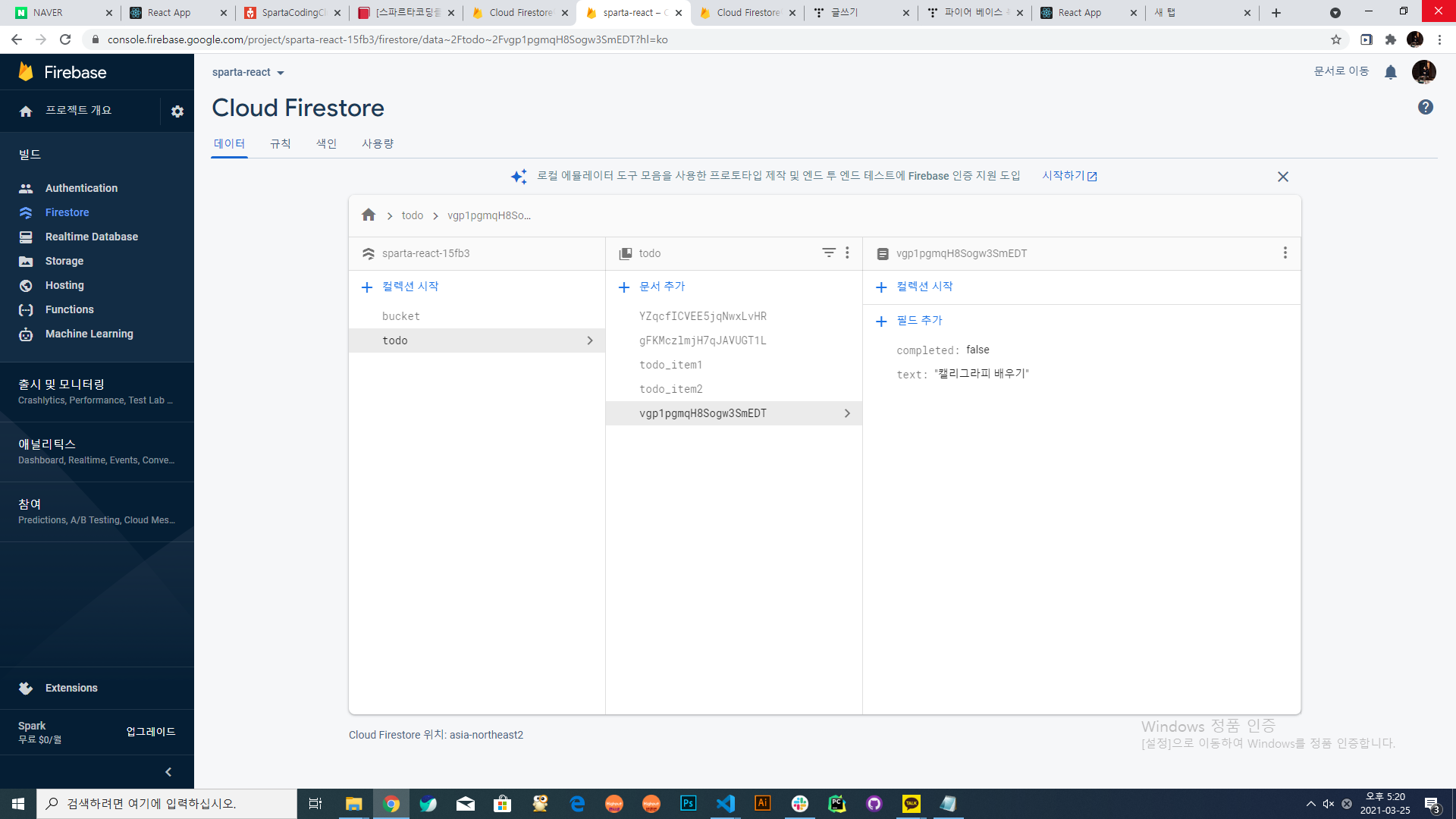
todo.add({ text: "캘리그라피 배우기", completed: false }).then((docRef) => {
console.log(docRef);
console.log(docRef.id);
});

위처럼 임의의 id값으로 정보들이 들어간다.
정보 수정하기
todo_item1안의 text안의 수영 배우기 1을 수영 배우기2로 변경
todo.doc("todo_item1").update({ text: "수영 배우기2" });
삭제하기
todo
.doc("todo_item2")
.delete()
.then((docRef) => {
console.log("지웠어요!");
});
없는 컬렉션에 딕셔너리 추가하기
컬렉션을 미리 만들어놓을 필요가 없다!
const todo = firestore.collection("todo2");
todo.doc("todo_item3").set({ text: "수영배우기", completed: false }); //없는데다가 딕셔너리 추가
'React' 카테고리의 다른 글
| 리액트 2주차 문법 돌아보기 (0) | 2021.03.26 |
|---|---|
| 리덕스와 파이어베이스 (0) | 2021.03.26 |
| 파이어 베이스 복습 (0) | 2021.03.25 |
| 각각 스케줄 인덱스 값 url 파라미터 (/:index) (0) | 2021.03.23 |
| 리덕스 모듈 + 스토어 , 스토어 사용방법 세세하게 (0) | 2021.03.23 |
Comments

