hmk run dev
Next.js의 장점과 프로젝트 구조 본문
리액트에 SSR이 가능하게 만드는 nextjs를 다시 공부해보려고 한다!

예전에 한번 작은 프로젝트를 진행해본 적은 있지만
그땐 SSR, CSR에 대한 경험과 지식이 다소 부족한 부분이 있어서 이해를 잘못하고 개발했던 것 같다.
현재는 리액트, 뷰, JSP 등을 다루면서 좀 더 피부로 와닿는 이해를 할 수 있을 것 같고
다시 상기시킬겸 작은 프로젝트를 하면서 깔~뜸하게 정리해보겠다.


nextjs를 쓰는 이유
장점은 많겠지만 아주 간략하게 적어보도록 하겠습니다 :)
검색 SEO에 좋음
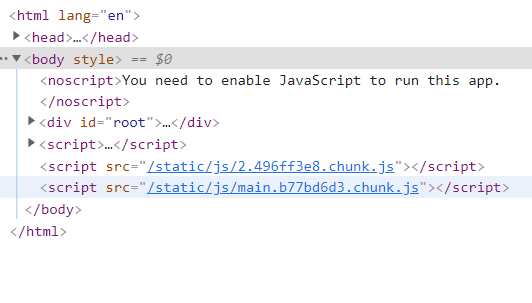
- 이미지로 볼 수 있듯이 nextjs는 html을 그대로 확일할 수 있다! (static파일 지원)
번들링이 자동으로 된다.
- 일반적으로 SPA(weppack를 사용하지 않은)는 초기 화면 로딩 시 모든 파일들을 한 번에 받아 초기 로딩 시간이 다소 길다는 단점이 있지만 nextjs는 필요한 파일을 모듈단위로 쪼개 가져와 그 단점을 해결할 수 있음
다이내믹 라우팅
- page폴더 안에 about 파일을 만들어 줬을 뿐인데 해당 주소 입력 시 바로 이동 가능...!


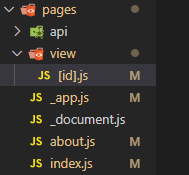
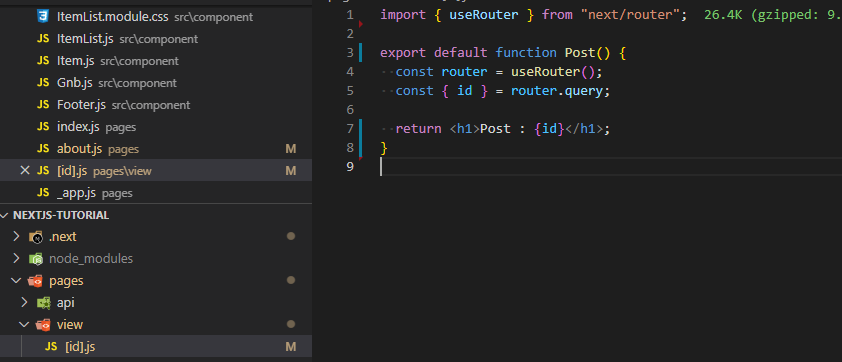
그리고 page > view > [id]. js를 만들어주면
끝에 아무 번호나 쳐도 페이지가 렌더링 된다..!


프로젝트 구조
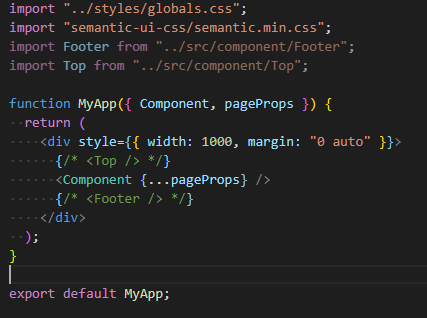
_app.js
- 리액트의 App.js보다 훨씬 간소화된 것 같은 느낌이다..!
- 페이지 레이아웃 유지
- componentDidCatch를 이용해 커스텀 에러 핸들링
- 추가적인 데이터 주입
- 글로벌 css 선언
여기서 Component 프롭스는 현재 페이지를 뜻함
pageProps는 데이터 페칭 메서드를 통해 가져온 초기 객체!

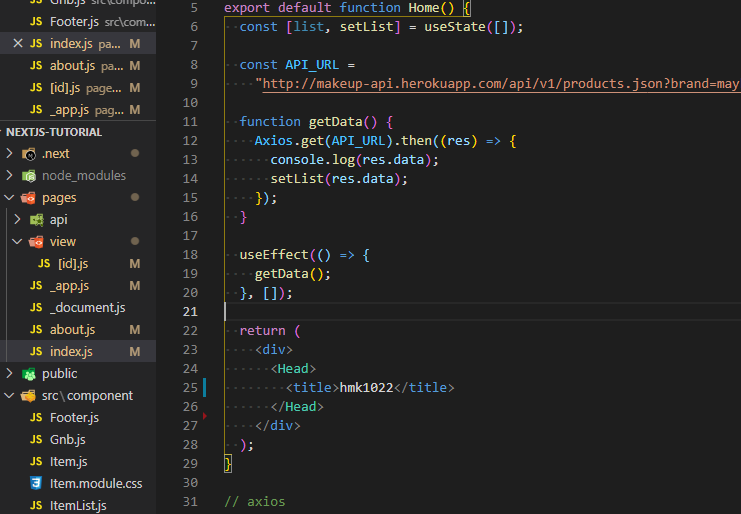
index.js
메인 화면("/")으로 title을 수정할 수 있다.

[id]. js
아래와 같이 pages > view > [id]. js 파일을 만든다

그리고 간단하게 api에서 받은 데이터를 list 형태로 뿌리는데
이때 next/link를 통해서 list 아이템의 상세보기로 이동이 가능하다.
> Link href="/view/${item.id}"

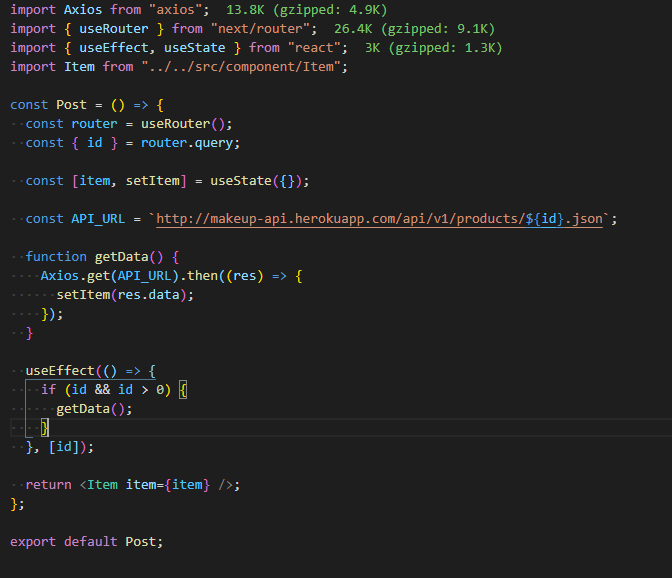
그리고 상세보기 페이지에선 useRouter로 id를 선택하고 useEffect를 이용해 데이터를 받아오면 된다..!

그리고 가장 중요하다고 할 수 있는 Server Side Rendering에 대해선 다음편에서 포스팅 하겠습니다..!
'React' 카테고리의 다른 글
| Next.js 정적 생성(Static Generation) - getStaticProps, getStaticPaths (0) | 2022.03.01 |
|---|---|
| next.js의 SSR (0) | 2022.03.01 |
| async, await (0) | 2021.05.20 |
| 쿠키방식 로그인 코드 (0) | 2021.04.17 |
| 파이어베이스 데이터 긁어오고 형식맞추기 (0) | 2021.04.02 |



