hmk run dev
ajax + 개발자 도구로 크롤링하기 본문

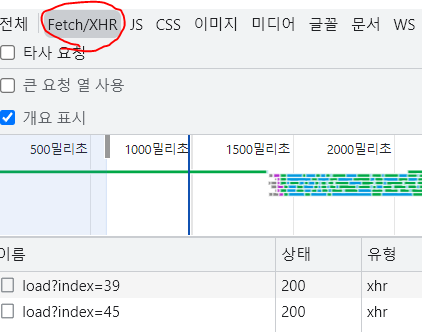
호출하는 api를 찾으려면 네트워크 탭 > Fetch/XHR 을 선택해 손쉽게 찾을 수 있다.

페이징이나 무한스크롤로 되있는 ajax 주소를 알아내 개발자 도구에서 함수로 선언해준다.
let crawling_list = [];
function getData(){
for(i=1;i<600;i+=6){
let _url = 'https://www.example.com/portfolio/list/load?index='+i;
$.ajax({
type : "GET",
dataType : "html",
timeout : 3 * 60 * 1000,
url : _url,
async : true,
data : {},
success : function(response) {
let list = JSON.parse(response).list;
str = str.concat(list);
crawling_list.push(str);
},
error : function(request, status, error) {
},
complete : function(response) {
}
})
}
$('body').append(str);
}
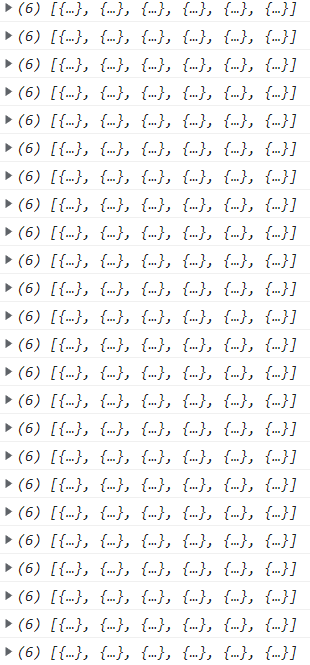
success부분에 콘솔을 찍어보면 페이징 처리 된 데이터들이 엄청나게 들어온다...

쌓인 데이터들을 특정 기호를 가운데 사이사이 넣고 ' | '들을 +' <br/>' 태그로 띄워쓰기를 적용해 body에 append해 화면으로 간단하게 볼 수도 있고 액셀에 한번에 저장 할 수 도 있고 이제 데이터를 가지고 놀면 되겠다...!
'기타' 카테고리의 다른 글
| 이니시스 모바일 결제 개발하기 (0) | 2022.03.16 |
|---|---|
| PL/SQL 계층형 테이블에서 부모 카테고리 번호 구하기 (0) | 2021.12.09 |
| SPA 어플리케이션과 SSR프레임워크 & 코드스플리팅 (0) | 2021.12.07 |
| 이니시스 & 아임포트 결제 연동 (0) | 2021.11.11 |
Comments




