hmk run dev
clientX, offsetX, pageX, screenX 차이점 본문


1. ClientX, ClientY
클라이언트 영역(현재 보여지는 브라우저 화면 기준)을 기준으로 가로, 세로 좌표를 제공
clientX - 스크롤은 무시하고 해당페이지 상단을 0으로 측정하여 클라이언트 영역에서 X위치를 반환
clientY - 스크롤은 무시하고 해당페이지 상단을 0으로 측정하여 클라이언트 영역에서 Y위치를 반환
2. OffsetX, OffsetY
이벤트 대상을 기준의 좌표 ex) 화면 중앙의 박스 요소에서 클릭한 위치를 찾으면 박스위 왼쪽 모서리 좌표가 0으로 측정됨
offsetX - 이벤트 대상을 기준으로 상대적 마우스 x좌표 반환
offsetY - 이벤트 대상을 기준으로 상대적 마우스 y좌표 반환
3. pageX, pageY
스크롤을 포함한 전체 문서를 기준으로 x,y 좌표를 반환
pageX - 브라우저 전체 페이지에서 x좌표 반환
pageY - 브라우저 전체 페이지에서 y좌표 반환
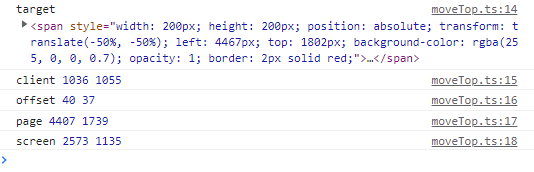
4. screenX, screenY
모니터 화면을 기준으로 좌표제공
screenX - 전체 모니터 스크린에서 x좌표 반환
screenY - 전체 모니터 스크린에서 y좌표 반환
'Front-End' 카테고리의 다른 글
| wasm과 webworker를 도입해보다...! (0) | 2023.04.16 |
|---|---|
| webpack과 vite (0) | 2022.06.15 |
| webpack 이전의 세계 (0) | 2022.06.15 |
| package.json 구조 (0) | 2022.04.15 |
| webpack 개념과 적용방법 (0) | 2022.04.05 |
Comments




