hmk run dev
react-native 초기셋팅 본문
자바 혹은 코틀린으로 개인 프로젝트 네이티브 앱을 만드려고 했지만
리액트를 사용해본 경험 + 크로스 플랫폼의 엄청난 장점으로 인해(성능적 이점은 네이티브보다 좀 떨어 질수 있지만 ^^..) RN를 이용해 처음으로 어플을 만들어 보려고한다..!
회사에서도 요즘은 vue만 사용해 리액트에 대한 기억도 상기 시킬겸 겸사겸사 최고의 선택지인것 같다..!

설치방법은 윈도우 기준입니다.
1. 초코렛티 설치
자세한 용도는 모르지만 윈도우에서 sudo와 같은 리눅스 명령어를 사용할 수 있게 해준다.,!
https://chocolatey.org/install#individual
Installing Chocolatey
Chocolatey is software management automation for Windows that wraps installers, executables, zips, and scripts into compiled packages. Chocolatey integrates w/SCCM, Puppet, Chef, etc. Chocolatey is trusted by businesses to manage software deployments.
chocolatey.org
2. 노드설치
choco install -y node.js.install
node --version
npm --version3. python 설치
choco install -y python2
python --version4. JDK (java delopment kit)
choco install 0y jdk8
java --version
javac --version
5. RN-CLI 설치 혹은 아래 EXPO-CLI이용
yarn global add react-native-cli
react-native -- version
5. EXPO-CLI 설치 (개인적으로 RN-CLI보다 선호함)
기본적으로 RN프로젝트에 필요한 것들이 미리설치 되어있음
정형화 된만큼 편리하지만 불필요한 기능들이 설치되있을 수도 있음
명령어는 첫번째줄 yarn 두번째 줄 npm으로 계속 메모 하겠당
yarn global add expo-cli
npm install expo-cli --global
나같은 경우 git bash 말고 cmd(관리자 실행) 으로 실행해야 프로젝트가 생성되었다.
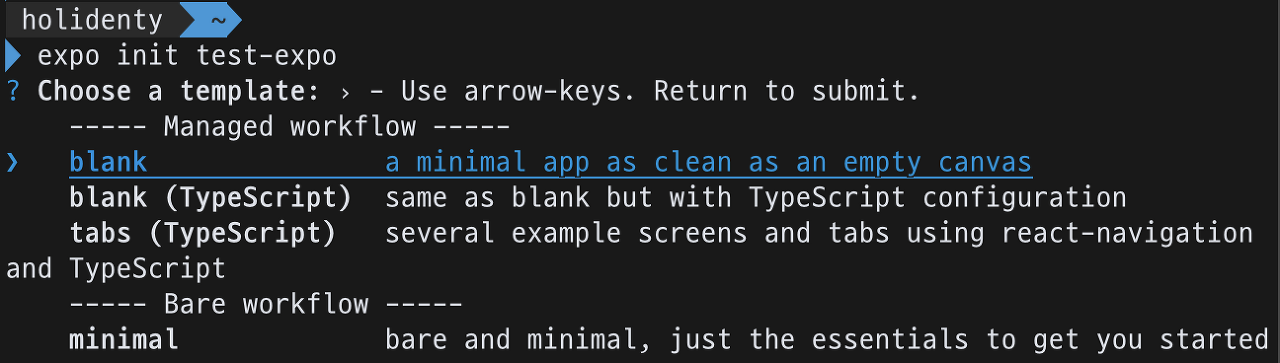
expo init 프로젝트명4개 정도 옵션이 있다 가장 기본인 blank 선택후 실행

6. 실행
os 마다 실행시킬 수 있는 명령어가 기본적으로 탑재되어있다.
일단 안드로이드 스튜디오설치는 나중에하고 web으로 작업 시작...!
yarn adroid
yarn ios
yarn web'react-native' 카테고리의 다른 글
| react-native Webview 개발 HMR 적용 (0) | 2023.05.07 |
|---|


